[Simple](https://github.com/isnowfy/simple) is a static blog generator with a single static page. You can write you blog online, and it will generate static html files at your repo named `username.github.io` which is supported by [github pages](https://pages.github.com)
##Demo
[simple](http://isnowfy.github.io/simple)
[blog demo](http://isnowfy.github.io/)
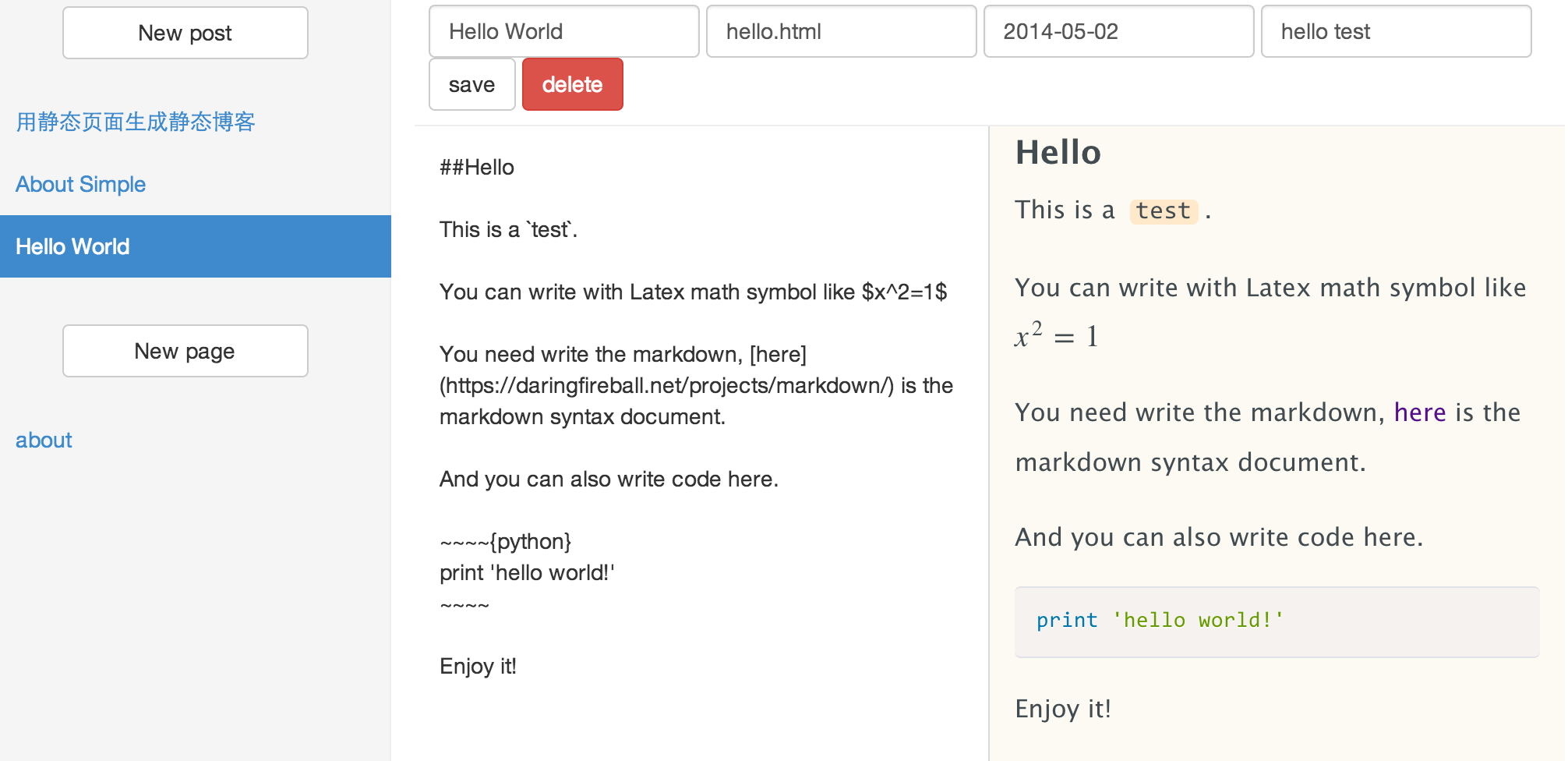
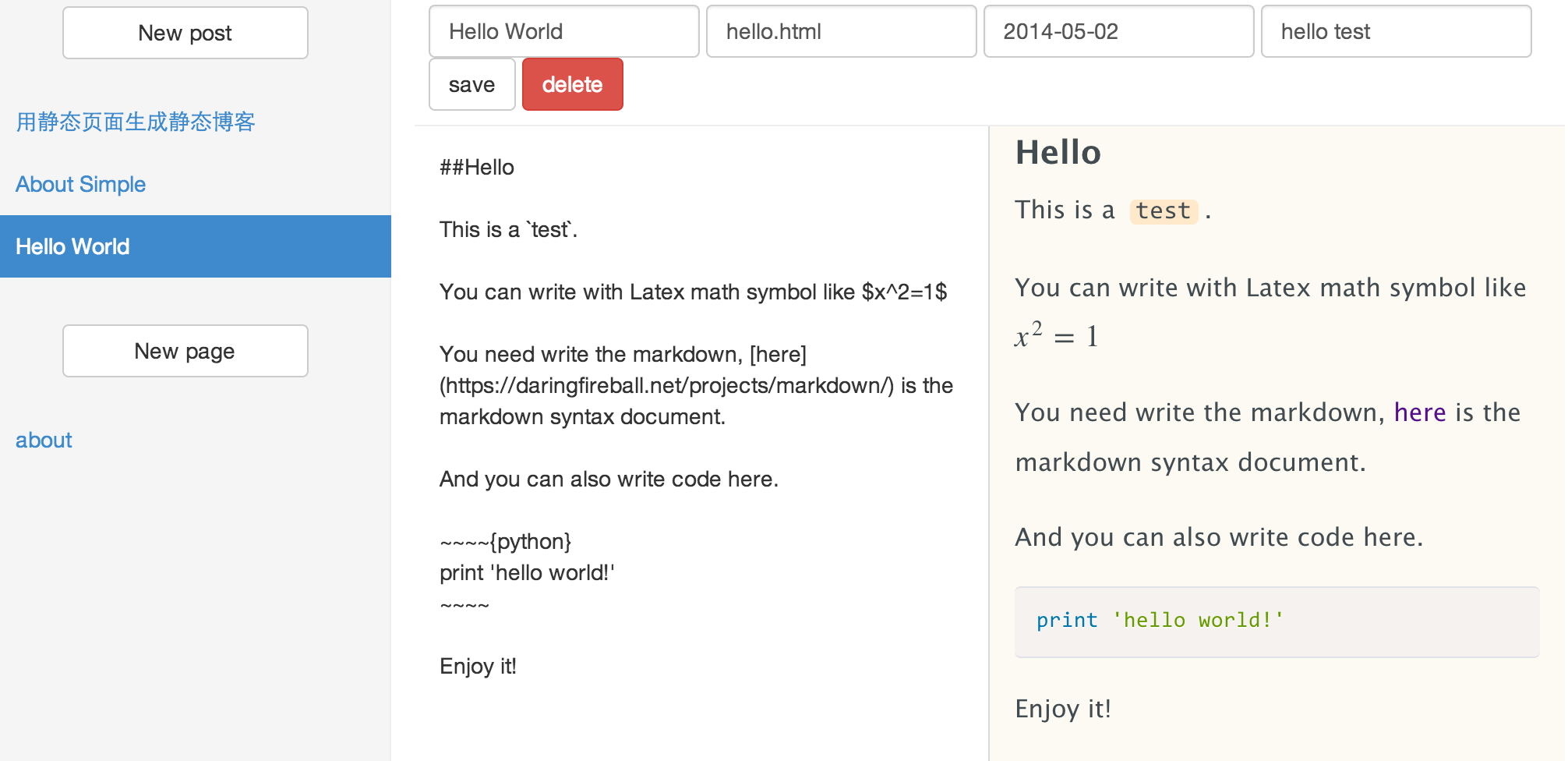
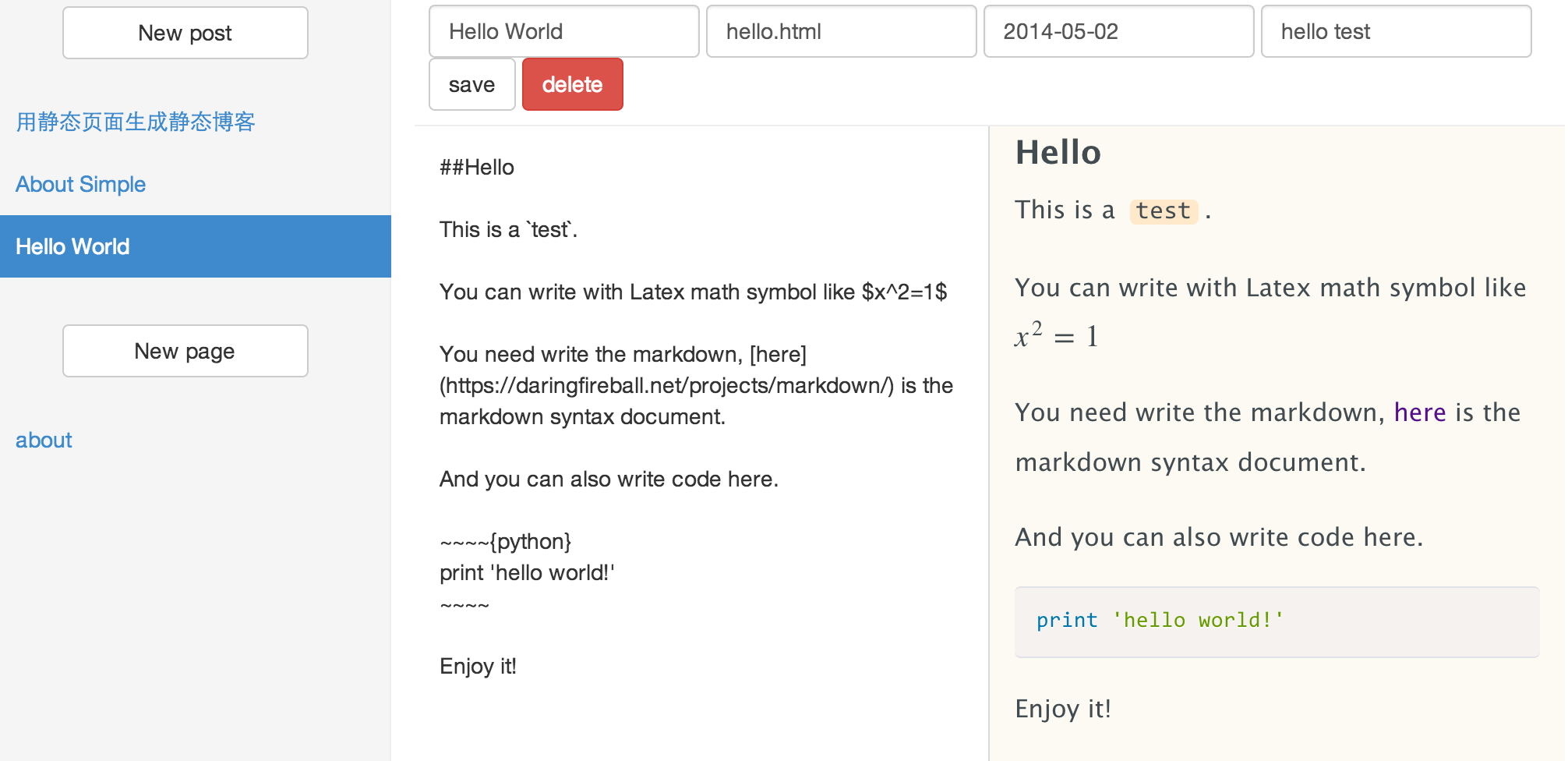
[lightweight markdown editor](http://isnowfy.github.io/simple/editor.html)
##Usage
With simple and github pages you can easily create your static blog. Here is what you need to do.
1. Create github account.
2. Create a repo named `your_user_name.github.io` (remember to check `Initilize and create README`).
3. Sign in [simple](http://isnowfy.github.io/simple) with your github account.
4. Click `Initilize` to set up basic file for your static blog site.
5. Click `Go` and start writing.

* You can use your own blog name, just modify the `main.json` file, and change `name="username"`.
* You can use disqus comment system, just modify the `main.json` file, and change `disqus_shortname=""` to `disqus_shortname="your_shortname"`.
* You can use your own custom domain, just modify the `CNAME` file.(see [also](https://help.github.com/articles/setting-up-a-custom-domain-with-github-pages)).
##Features
* Simple, no backend need
* Static blog
* Markdown editor
* Code highlight support
* Tex formula support
##Custom
The template files are at `/src/template`, so you can modify the template files and css files. If you want use your own theme you can clone the project, modify the template files and push the entire `src` folder in your `gh-pages` branch which will allow you generate your own static blog.
##Todo
Enhance error display, Search, Sitemap, Rss
##License
MIT licensed.
Simple is a static blog generator with a single static page. You can write you blog online, and it will generate static html files at your repo named username.github.io which is supported by github pages
Demo
simple
blog demo
lightweight markdown editor
Usage
With simple and github pages you can easily create your static blog. Here is what you need to do.
- Create github account.
- Create a repo named
your_user_name.github.io (remember to check Initilize and create README).
- Sign in simple with your github account.
- Click
Initilize to set up basic file for your static blog site.
- Click
Go and start writing.

You can use your own blog name, just modify the main.json file, and change name="username".
You can use disqus comment system, just modify the main.json file, and change disqus_shortname="" to disqus_shortname="your_shortname".
You can use your own custom domain, just modify the CNAME file.(see also).
Features
- Simple, no backend need
- Static blog
- Markdown editor
- Code highlight support
- Tex formula support
Custom
The template files are at /src/template, so you can modify the template files and css files. If you want use your own theme you can clone the project, modify the template files and push the entire src folder in your gh-pages branch which will allow you generate your own static blog.
Todo
Enhance error display, Search, Sitemap, Rss
License
MIT licensed.